如何让下一张幻灯片保持当前幻灯片移动对象移动后的位置
这个问题其实挺有趣的,让第一张的移动对象,在第二张保持它在第一张移动后的状态。我们可以借助动作路径的方法来实现它。例如做一个圆,它从A移动到B,如何到下一张幻灯片。首先,我们创建2个圆,在1页面中添加移动路径,调出十字参考线,交点位于页面中心,移动到动画路径尾端,参考线交点就是圆动画完成后的圆形,在下一个页面中时圆形对准交点位置,问题就解决了。
步骤
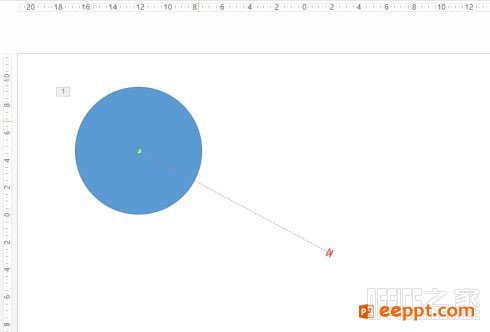
1、创建两个页面,在页面1画一个圆,复制一个,放到页面2;
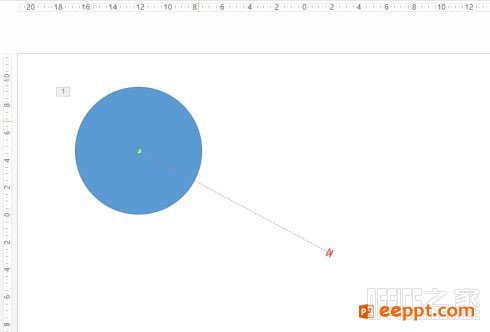
把页面1的圆添加移动路径动画;

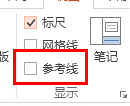
2、进入“视图”标签页面,找到参考线功能,打上勾

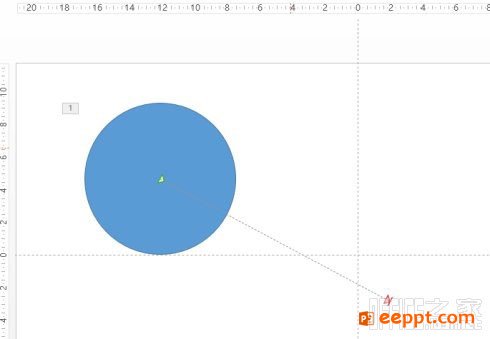
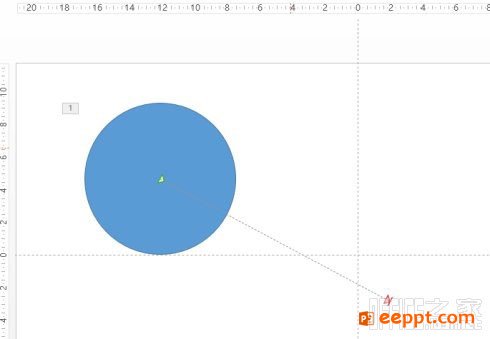
3、打勾之后,页面会出现十字参考线,交点位于页面正中间;

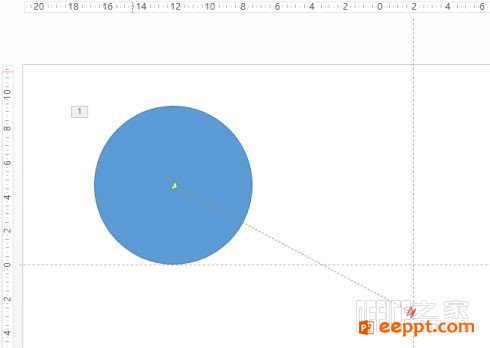
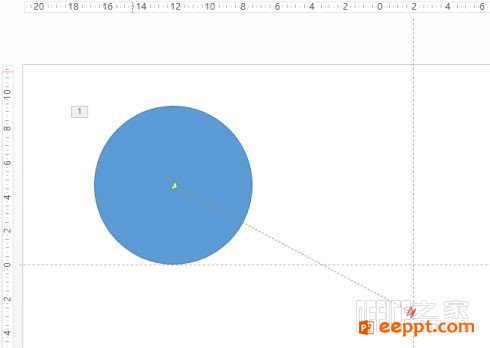
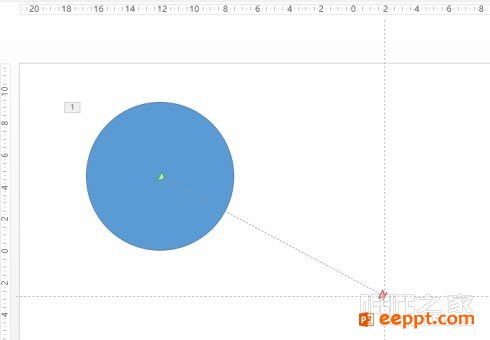
4、移动鼠标将光标标放到参考线上,光标样式会变成双箭头,点击鼠标向右拖动垂直参考线,移动到动画路径尾端;

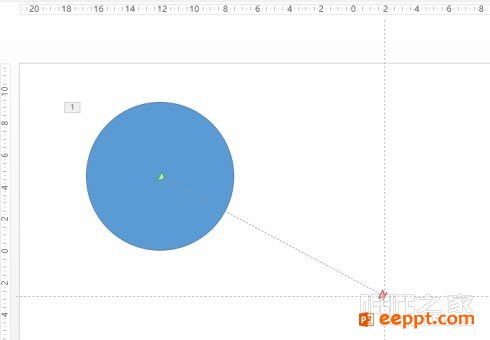
5、同样,向下拖动水平参考线对齐动画路径尾端,这样参考线交点就是圆动画完成后的圆心;

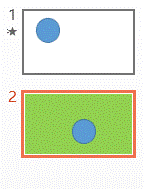
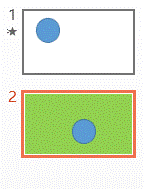
6、进入第二页,移动第一步里面复制进来的圆,使其圆心对准参考线交汇位置(参考线在整张幻灯片里面是通用的),搞定!【为了让效果更明显,我把第二页背景换成了绿色】;

7、OK,看看最终效果吧~

以上就是小编为大家带来的如何让移动对象在下一张幻灯片里保持移动后的位置的解决方法,文中文字图片相结合,相信大家能学习到,希望大家在实践中不断总结,熟能生巧,最终提供工作效率。
步骤
1、创建两个页面,在页面1画一个圆,复制一个,放到页面2;
把页面1的圆添加移动路径动画;

2、进入“视图”标签页面,找到参考线功能,打上勾

3、打勾之后,页面会出现十字参考线,交点位于页面正中间;

4、移动鼠标将光标标放到参考线上,光标样式会变成双箭头,点击鼠标向右拖动垂直参考线,移动到动画路径尾端;

5、同样,向下拖动水平参考线对齐动画路径尾端,这样参考线交点就是圆动画完成后的圆心;

6、进入第二页,移动第一步里面复制进来的圆,使其圆心对准参考线交汇位置(参考线在整张幻灯片里面是通用的),搞定!【为了让效果更明显,我把第二页背景换成了绿色】;

7、OK,看看最终效果吧~

以上就是小编为大家带来的如何让移动对象在下一张幻灯片里保持移动后的位置的解决方法,文中文字图片相结合,相信大家能学习到,希望大家在实践中不断总结,熟能生巧,最终提供工作效率。